Projects
This is a culmination of UX/UI case studies reflecting my current skills as a UX/UI Designer.
“Design creates culture. Culture shapes values. Values determine the future.”
“Design creates culture. Culture shapes values. Values determine the future.”

Eat Me App Mobile Wireframe showcasing the list of recipe results when you enter the ingredients you intend to cook.
THE PROBLEM: Individuals who cook with recipes with varying cooking skill levels are unsatisfied and frustrated with the content and format of most recipe results sourced from common search engines and social media.
THE SOLUTION: A mobile app that allows the user to generate curated recipes based on what ingredients they have on hand and a customized profile based on their dietary requirements, cooking tools, and skill level.
MY ROLE: UX designer, UX Writer, Content Designer, Visual Strategy
GROUP MEMBERS: Pearle Palmer, Anthony Kormos, Sritharanjan Koneru
TOOLS: Figma, Invision, Miro, Zoom, Canva, Google Drive, Google Office
Once our team was able to define the problem, in order to approach the solution we wanted to figure out some key compononets to aid the user's experience when using the Eat Me app. We wanted to know three main things:
1) What kind of media should we highlight on the app? Should we focus on more images or videos? Should we include user-generated content?
2) Should we emphasize a social network aspect within users so they can connect with each other through their favorite recipes and suggestions?
3) How do users approach finding recipes? Is it through what's currently available to them? Does dietary preference play a huge role amongst users?
We decided to interview users and have users also participate in a survey to generate frustrations, pain points, as well as the reward users feel throughout the cooking process.
After gathering quantitative results from our survey, we interviewed 6 young professionals who provided further in-depth insights about their opinions on recipe searching. All participants cook at least once a week, with an average of 3-4 times a week.

The pie chart illustrates the most important factors that go into users choosing a recipe.
Our team used a mix of quantitative and qualitative user research. We first started by sending out a survey to 56 participants, with a relative distribution of males and females ranging from 18 - 35 years old.
The pie chart illustrates the most important factors that go into users choosing a recipe. The majority chose to have photos along with the recipe directions, to avoid ingredients they don’t like, and most of them didn’t want a social media aspect for a recipe mobile app either.
The data we gathered allowed us to generate information to help us inform the user empathy so we can better understand what our users are feeling throughout the cooking process and whether they experience any pain points when searching for a new recipe so synthesizing data into an Empathy Map was a natural next step in our research.

Once we were able to get a better understanding of what our users were facing in their cooking and meal decision process, we utilized the data from our empathy map to create a user persona so we generate clarity in who our users were: what lifestyle do they have? What kind of apps do they already use when finding recipes? What are their goals and ambitions as well as frustrations?

A busy professional who is frustrated by the format and content of current recipe sites needs to be able to quickly find recipes using the ingredients and tools they have on hand. They want to save money by cooking instead of ordering take out to make exciting new meals that fit their diet, lifestyle preferences, and cooking skill level.
Busy young professionals find themselves with a kitchen stocked with an assortment of ingredients, often with little direction as to how to assemble them. They want to cook quick, tasty and novel meals with what is on hand.
Their current method for finding recipes, primarily through search engines, results in a variety of recipes with varying degrees of instructional fidelity and format. These instructions are often either too detailed or not detailed enough.
These results either don’t meet the preferences of the users or lead to mistakes during the execution of the meal. How might we create an app that presents recipes in a format that allows them to utilize the ingredients on hand and eases the frustrations the user has with how they currently source recipes in a fun and useful way?
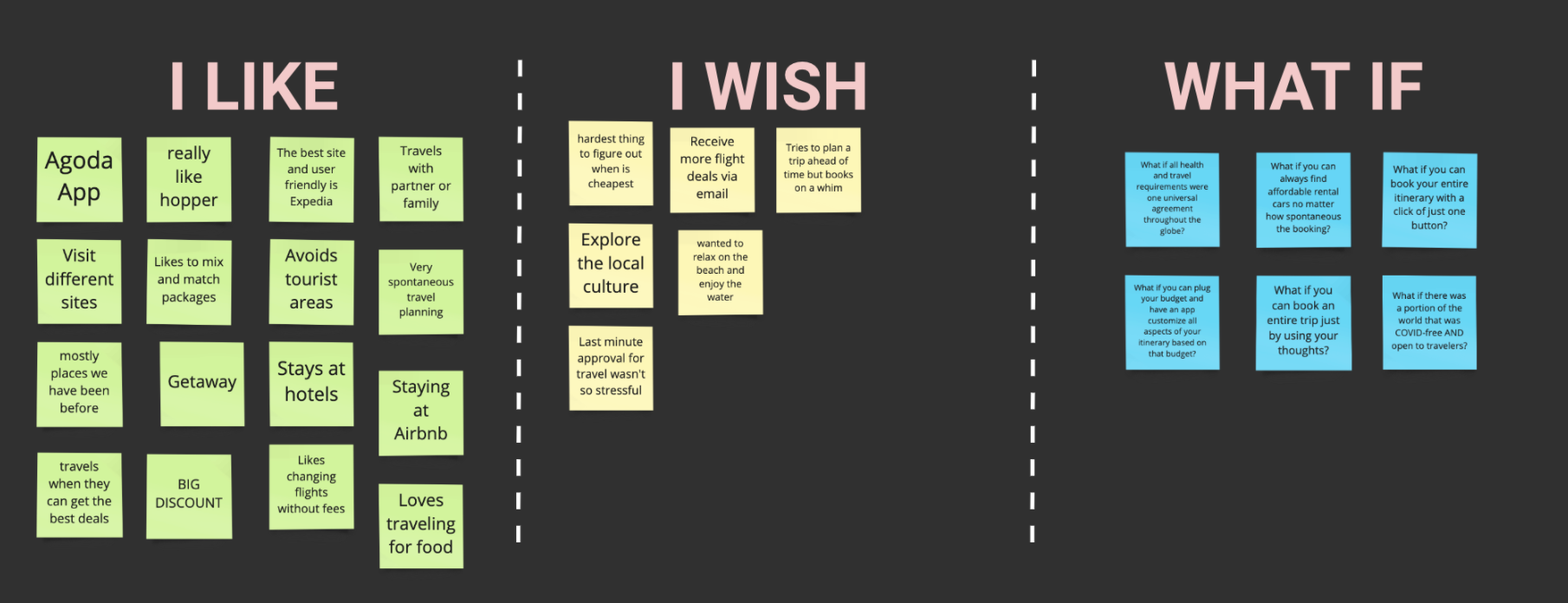
With all of information and insight obtained from our research, we got to the miro board. These are our early ideas centered around the features and must-haves for our app based on the feedback we received. We felt the best approach to figuring out the specific features were by using the “I Like, I Wish, What If” method which resulted in putting this data into a Feature Prioritization Matrix


Figuring out what to prioritized from this data allowed us to see the precise value proposition for this mobile app.
Eat Me is a quality recipe app that generates curated recipes for meals that busy professionals can access to discover new meals, share with peers and save for future needs in order to create the ultimate home-cooking experience.
Now that we had sufficient data organized with these methods, we were able to better understand that the user flow will be when they go through all stages of making a meal: from initial start to finding the recipe and the execution of that recipe in order to complete a meal. We used this journey map to better visualize what the user experiences throughout these stages:

Establishing the user journey allowed us to imagine a scenario that our users would typically find themselves based on the data and wanted to use Jeff from our proto-persona to inform what he will experience when using the Eat Me app.

Now that we were able to define the lifestyle, behaviors, pain points and the gains from our general users, we were then able to create a user flow to understand the pathways the users will take when using our apps and the features we included from our feature prioritization matrix.

We took a moment to do a competitive analysis because we wanted to understand what other apps are currently available to users that provide a solution to similar user problem and wanted to compare and contrast each of them so that we can understand the areas for improvement, areas that users respond positively, and areas where there can still be innovation within the recipe generation space.


Now that we gathered enough research about who our users are, what kind of features we wanted to include in our app, what the user journey will look like, and learning more insight about competitors we could now start the prototype process. Each group member created their own hand sketches that we created lo-fi prototypes with using InVision.
Using insights from our research, we each sketched individual paper prototypes based off our user flow.

Once we compiled the best features from each member’s paper sketches, we were able to come up with a low fidelity wireframe mockup of our Eat Me app.

We found that there were two key directions we could go within the homepage design that can showcase what the users are looking for when they reach the homepage and searching for new recipes with the Eat Me app. So we conducted A/B testing and concluded that the “B” version was the most positively engaged amongst our users.

After our user testing with the lo-fi prototype, we were able to iterate on specific wireframes to enhance the user experience and we were able to translate that into a high fidelity prototype using Figma.
Objective
A) Can users successfully complete onboarding, including building their My Kitchen Profile?
B) Are users able to successfully search for a recipe with ingredients and filter their searches?
C) Determine which version of the app executes these steps more successfully in A/B Testing
Tasks
1) Sign up for account using Email
2) Build My Kitchen Profile
3) Search for a recipe with ingredients you have on hand and filter search as necessary.
4) Select top suggested result and save recipe.
Feedback
✓ - Testers were successfully able to sign up using Email.
✓ - Testers were successfully able to build My Kitchen Profile, though there were questions regarding options provided.
✓ - Testers confused by initial coaching screens but were able to search for ingredients with little issue, though finding filters button was an issue for a few testers.
✓ - Testers were successfully able to select top suggested result and save recipe. Few had layout and format suggestions for recipe page.
X - Tester Failed to get past the loading screen
We conducted usability testing of our hi-fi prototype and wanted to find insights related to which features of the current app design were the most valuable to our users and for our goals as designers.

This was an exciting project that allowed our group to explore each step of the UX process in an in-depth manner. We learned many valuable lessons from both our successes and mistakes.
Further research is crucial
We realized how important user research is during this process. For every ideation, for every iteration, we kept referring to our notes and transcripts for the feedback we received during our interviews. For the 6 people we interviewed, the 56 people we surveyed, and the 7 usability tests we conducted, there was so much insight we gathered. We never imagined how many times we would reference any of it, and with more user research we will be able to iterate even more successfully.
Coding is needed for a better prototype
We learned that the very nature of prototype testing resulted in a number of failures and slowdowns as the user navigated through the app. The loading page confused users and had them slow down or give up all together. The preloaded filter settings and personalization/onboarding confused some testers who were trying to input their own preferences. To simulate true personalization and get better results from testing is to actually code so the app can be more similar to what the user would actually experience.
A Washington D.C.-based b2c app where businesses can connect with a community of members and subscribers offering exclusive deals when they engage with this digital platform.

Check out The Regular on their website and download the app to experience live!

This is a prototype for a UI design solution to encourage members to subscribe annually versus monthly. This prototype was designed using Figma using Material Design.
Your one-stop shop for convenient & safe traveling in a post-pandemic world. Click here for Prototype on Figma


Get easy itinerary packages to select that does all the booking and logistics with a click of a button
THE PROBLEM: Individuals who cook with recipes with varying cooking skill levels are unsatisfied and frustrated with the content and format of most recipe results sourced from common search engines and social media.
THE SOLUTION: A mobile app that allows the user to generate curated recipes based on what ingredients they have on hand and a customized profile based on their dietary requirements, cooking tools, and skill level.
MY ROLE: UX Designer, UX Researcher, UX Writer
GROUP MEMBERS: Sharon Navarro & Mike Esti
TOOLS: Figma, Invision, Miro, Zoom, Canva, Google Drive, Google Office
Our goal is to create an app that will address the stress and confusion of how people plan to travel in the future, allowing the user to book within their preferences easily in an accessible way.

“Everyone wants more free time, if there was one site you could go to take care of all your travel needs, that would be life changing.”

We created a proto-persona to start identifying the behavior of our users as well as the concerns they are having, how our app will find a resolution and the needs our users have for downloading the Cinch app.
We began by interviewing 5 different people in order to discover user pain points of traveling post pandemic.
The data reflects a common theme: planning a trip takes a lot of time and research and is a frustrating process. In essence everyone wanted an easier way to organize their trip with safety, costs, time and location in mind.
We began by interviewing 5 different people in order to discover user pain points of traveling post pandemic.

As we started to define our users and what their pain points and what they will gain when utilizing the Cinch app, we developed a User Persona to summarize our general users. The user persona of Lewis J helped us define a User Insight Statement and Problem Statement.
Millennial travelers need to find affordable options when booking transportation, lodging and accommodations as well as all the safety and health requirements in one organized system and accessible platform.
Whether ensuring that they can stay within budget or to ensure they meet all the safety requirements at a new destination, travelers are spending a lot of time managing information between multiple platforms and websites.
This causes an overwhelming sense of anxiety and stress when travelers are booking and organizing a trip.



We believe that providing real-time information in regards to booking flights, lodging, transportation, as well as all local health and safety requirements should be easily accessible in one platform for travelers that are on-the-go and have budget constraints. Travelers will be able to achieve a way to access current information related to their needs and will be accessible in an organized and seamless platform. How can we provide a platform for travelers that will display information that addresses their safety, budget, and other travel requirements in an organized fashion?
Cinch is your one-stop shop for booking hotels, accommodations, flights, and transportation based on your profile, interests, and budget needs while also offering current information on local safety and health requirements. Cinch aggregates real-time information across all websites and platforms allowing you to access valuable information all in one place.
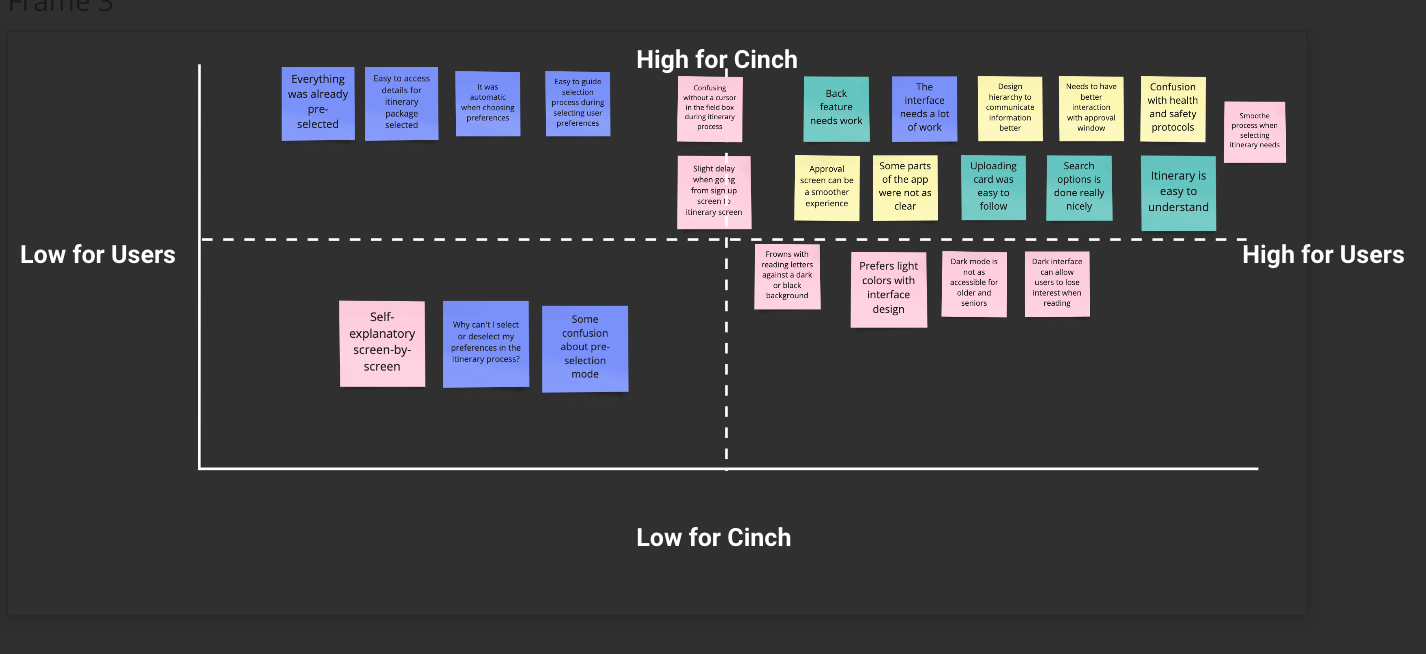
We wanted to see what factors were the most motivating to our users when they are planning their trips so we sythesized the data from our user interviews into a Feature Prioritization Matrix.
We then synthesized this data in order to determine the complexity of solving user issues based on it's impact and how much of a priority it is to our users.


Developing the user scenario allowed us to empathize with Lewis Jahar when he encounters a typical travel booking and how he will interract with our app and the rewards he experiences to complete booking his travel itinerary for an upcoming trip.
We also wanted to convey what the user journey would be for Lewis Jahar to dive deeper into the pain points and what the users gain when interacting with the Cinch App.
The storyboard allowed us to illustrate the user scenario we created based on Lewis Jahar.

I was able to get valueable feedback from users in order to iterate the iOS Mockups.
“Good problem statement. Should consider being a UX writer. There’s a lot of information out there and it is time consuming to gather all information related to your travel itinerary.
Value Proposition allows to convey clear information about your product and what it really does.
All information is clear and concise. Addresses all the users' frustrations before and during the app*
-Sharon Navarro
We conducted a Competitor Analysis by examining some of the leading competitors currently in the travel market in cluding TripIt, TravelPerk, Kayak and Expedia.
We wanted to ensure that we knew what the user experience is with each brand and how we can be inspired by the experience but also gain crucial insight on areas where there is need for improvement and growth for the user.
We began by interviewing 5 different people in order to discover user pain points of traveling post pandemic.

I tested a low-fidelityiOS Mockup using this prototype using InVision
I was able to then start iterating with a mid-fidelity iOS Mockup which we would use for further usability testing.
These iOS Mockups were created so that the User can sign up for an account, go through the itinerary process based on their travel preferences, and utilize the built-in camera feature to scan their travel documents using the app for instant approval based on the destination’s local government guidelines.
These mockups were utilized for iOS and can be viewed here.
I conducted a guerilla usability testing amongst a diverse pool of users ranging in gender and ages between 30-60 years of age to test my iOS prototype of Cinch App. Users were ask to complete three tasks: sign up, go through the itinerary process, and scanning travel documents to gain instant government approval of their status in order to book their trip and travel safely to their desired destination.
iOS Mockups were created so that the User can sign up for an account, go through the itinerary process based on their travel preferences, and utilize the built-in camera feature to scan their travel documents using the app for instant approval based on the destination’s local government guidelines. These mockups were utilized for iOS and can be viewed here:
Creating a usability testing plan allowed us to prepare thoughtful questions to understand how the user experience can be improved as well as the strengths in using the current version of the Cinch App.
Based on the usability testing, I learned that there is a lot of work that can be done with the interface elements to better communicate the procedures especially within the itinerary screen. Improving some of the interface elements such as color contrasts between text and buttons for better visibility will create a more enjoyable user experience. Another feature to include within the interface during the itinerary screen is allowing users to have drop-down menus to select their preferences instead of having them pre-filled.
The first usability test was done prior to iterating on the scanning document process and it was improved greatly with their feedback. When testing the new iteration of the document scanning process, the users felt it was a more seamless experience to scan documents and get instant approval on our app. Users that want to go back a few screens had some issues using the “back” button and would need to be iterated in the next phase. There was some concerns on designing with dark mode and may face accessibility issues with older and senior users.

With the next phase of iteration I would improve the itinerary screen by focusing on improving interface design elements such as font color, button color contrast, and more drop-down features. The itinerary search details screen could also show more pertinent information to their packages to help the user understand how to compare between packages to arrive at a decision with more detailed information on each package. I would have an interactive screen where you can go between package options that highlight why that package was suggested (i.e. cheaper flights, five star hotel vs three star hotel, free hotel stay, etc).
I would also continue to add another task flow of being able to submit the documents after receiving instant approval status in order to pay for their package and complete booking their trip on the Cinch app.

THE PROBLEM: Smaller local nonprofit organizations do not have enough money or resources to spend on creating an engaging website. Without user engagement, this affects the volume of donations given to the charity and also limits the number of volunteers and donors.
THE SOLUTION: Create a redesign of the Variety website by designing a better donations process, highlighting events and current news, and improving UI interactions for users.
MY ROLE: UX Designer, Creative Director, UI Designer
GROUP MEMBERS: Sharon Navarro & Katelin Riley
TOOLS: Adobe XD, Adobe PhotoShop, InVision, Miro, Media Coder, Zoom, Canva, Google Drive, Google Office
We began by interviewing different people to go through the website and identify any comments about navigation, layout, button interaction, and the overall look and feel of the process to check out the site and also utilize their donations process.
We conducted a Competitor Analysis between competitors of Variety such as St. Jude, Dream for Kids, and Ronald McDonald Foundation. We were able to extract features from each competitor we liked as well as identify weaknesses to ensure that we avoid them or can improve that pain point through our design.




We identified Stacey Taylor as our User Persona in order to get a better understanding of a typical user on Variety's site. Stacey Taylor is a mother and working professional that has compassion for others and wants to contribute some of her inheritance to a good local charity.
We conducted an interview with Variety's Executive Director Leigh Burke to get a better understanding of her organization's goals and mission when utilizing their website and what we can do to design with her goals in mind.
We began user testing on the original site. We wanted to examine the paint points and identify areas of the design we can improve by using data from user interviews and using "I Like, I Want, I Wish" method. This allowed us to find key areas to improve when conceptualizing our prototype.
There's 4 Phases Within the User Scenario:
Phase 1 Finds a local Charity focused on children with mobility issues
Phase 2 Is able to find events and can donate money
Phase 3 Can donate on monthly basis. Honored her father.
Phase 4 Bought a ticket for event.

I created a storyboard to emphasize Stacey's user experience through her actions of wanting to donate her inheritance, looking up local charities, discovering Variety, going onto their website, donating on the site and checking out tickets to an upcoming event at Variety. This allowed us to illustrate a typical user journey to inform how we approach our design.

Creating user flow allowed us to examine the typical journey for our users when visiting the site and wanting to donate and check out tickets for an upcoming event. This allowed us to identify key pain points and areas of the site to emphasize when thinking about our web and mobile prototype.

We created sketches to get a general idea of how we wanted the new design to look and function.

Then I created a hi-fidelity prototype using Adobe XD to implement a new design solution for Variety's web and mobile application.
Following the low fi sketches our next goal was to add color, text, images and interactive components.
Our storyboard, journey map, Executive Director interview, user testing, competitive analysis had given us our first goals, problems to identify and leads on what our customer - Variety DC wanted.
Our first achievement was to get a video on the home screen. This was difficult as all we initially had was a Youtube link. After much investigation and work, we were able to cut it and have it as our main banner. This was incredibly important as the one consistent positive comment of the website were the “smiling kids”, so we wanted to showcase that more.
After finalizing the initial mockup of our new web design, we were able to conduct usability testing to gather data on how to best iterate our designs to ensure the user experience is most optimal when visiting the Variety website.
We used this data to extract key areas of our design that we can improve and iterate and also utilized this data to inform how we approached our mobile prototype as well.

Initially our mobile prototype and web prototype felt disconnected in their design development as there was some inconsistency in the branding between the two. There was too many conflicting styles happening!
So iterating the mobile design to adhere to the web prototype was crucial when completing this project.
People want to feel engaged as they go through the Charity website, reminded of who and why they are there, encouraged to help with specific recommendations. It is important to keep the website fun, but also serious about the primary goal of making money for Children with severe mobility issues.
In looking forward, we will continue to streamline the website and mobile prototypes. Working to get users flowing with ease and motivation to interact, donate or take an invested look into the events that Variety is hosting.